В первой части мы сделали простой API-тест REST-сервиса состоящий из двух шагов — авторизация и получение данных. Во второй части я опишу изменение данных бизнес-партнера, проверку изменения и покажу возможность автоматического запуска коллекции тестов на регулярной основе.
1. Изменение данных и контроль изменений.
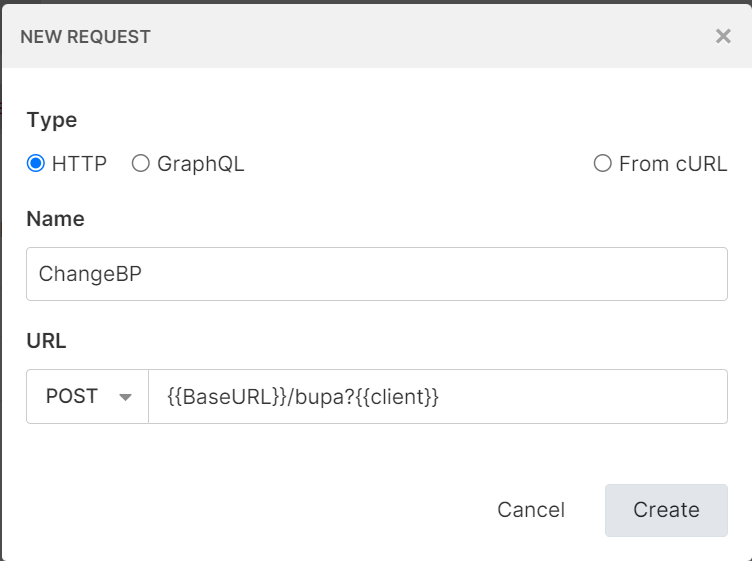
Добавим новый запрос в нашу коллекцию тестов

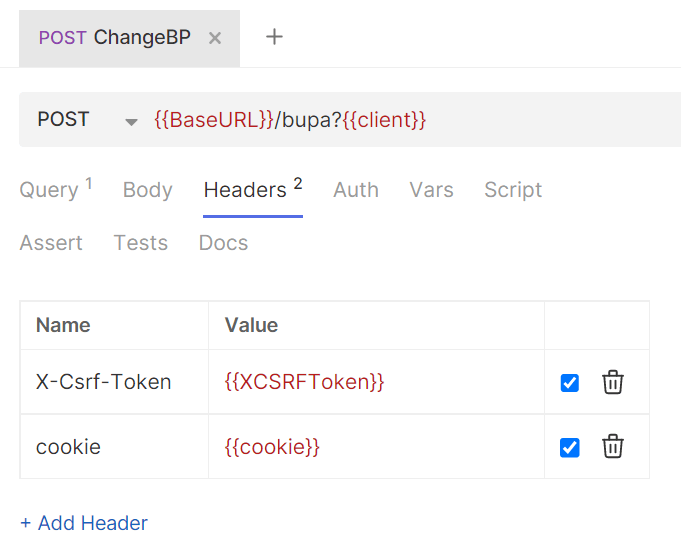
На закладке Headers добавляем переменные, необходимые для авторизации: X-Csrf-Token и cookie

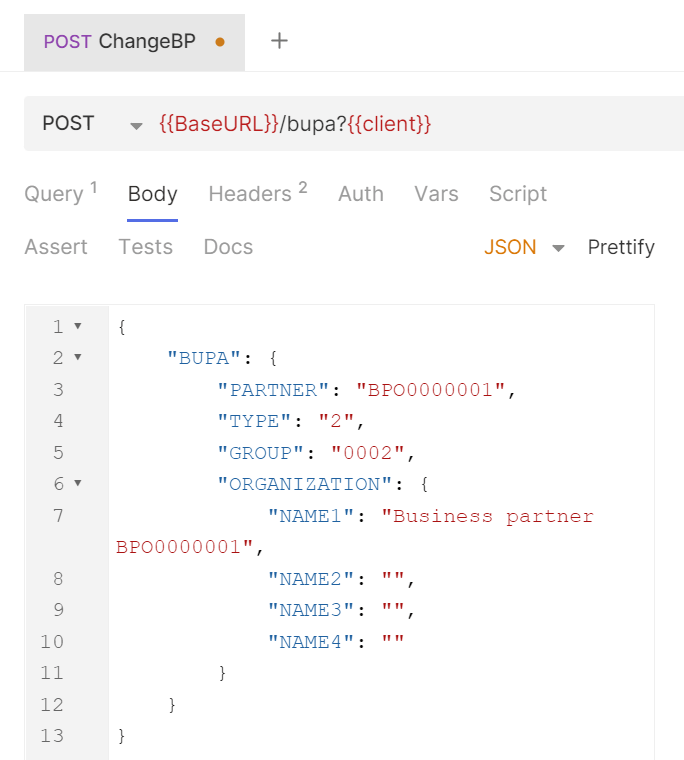
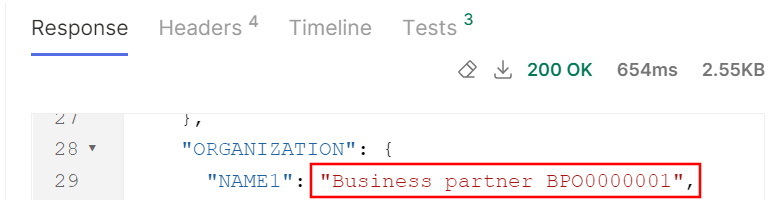
На закладке Body укажем новые данные изменяемого бизнес-партнера в формате JSON.

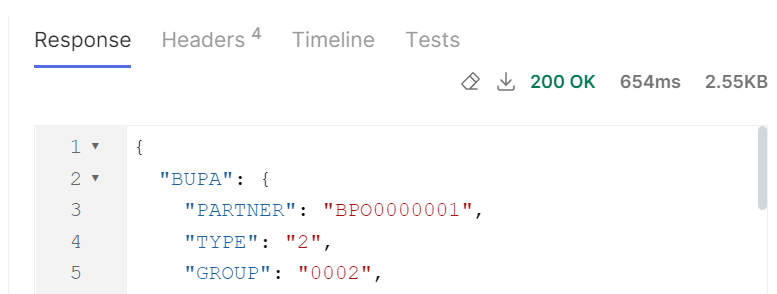
Запускаем данный тест и проверяем выполненные изменения


Однако таким образом мы выполним только статическое изменение. Запустив этот тест повторно мы не сможем проверить что данные изменились. Необходимо динамически генерировать уникальные данные, передавать его в тестируемый сервис и проверять в ответе сервера.
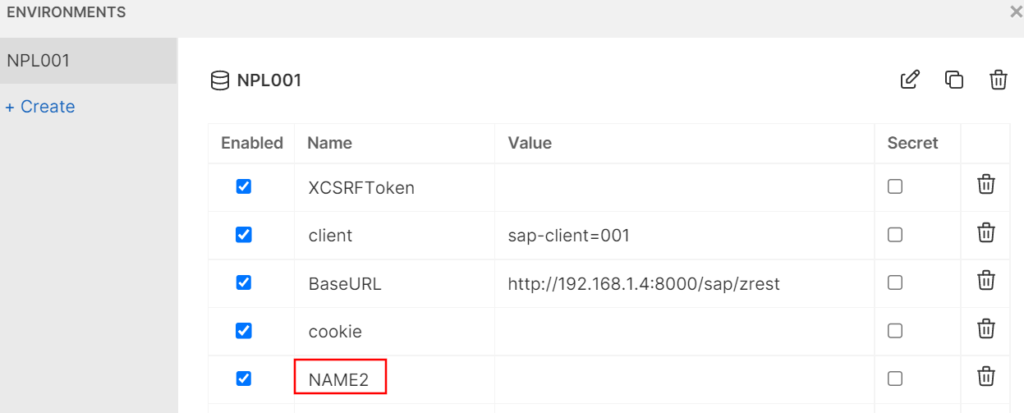
Для этих действий в Bruno имеется возможность выполнения скриптов (Pre Request и Post Response) и тестов. И то и другое представляют собой куски кода на JavaScript. Cкрипт Pre Request отлично подходит для генерации значения и его сохранения в переменных Bruno. Прежде всего создадим переменную NAME2 в среде. В эту переменную мы будем сохранять сгенерированное значение.

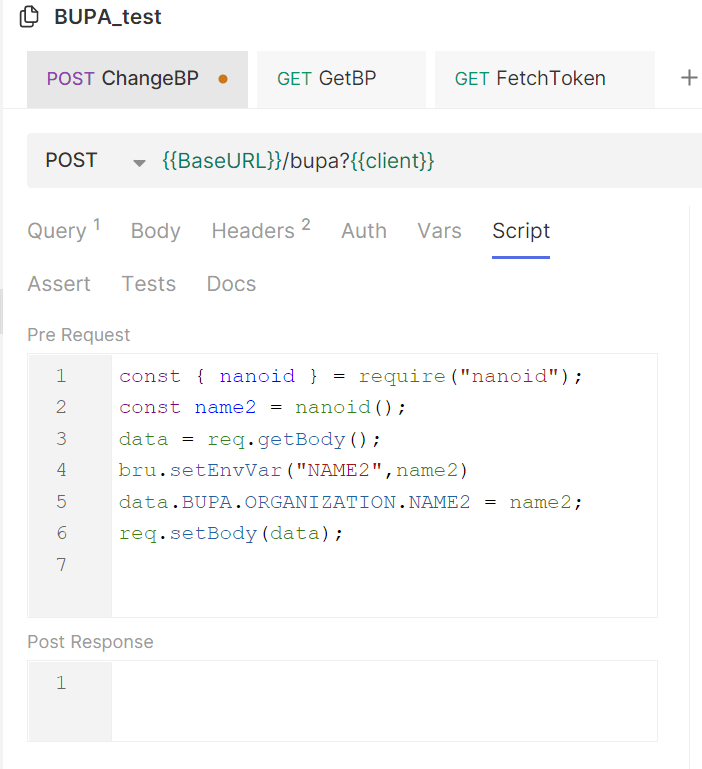
На закладке Scripts создадим скрипт Pre Request.
|
1 2 3 4 5 6 |
const { nanoid } = require("nanoid"); const name2 = nanoid(); data = req.getBody(); bru.setEnvVar("NAME2",name2) data.BUPA.ORGANIZATION.NAME2 = name2; req.setBody(data); |
В первой строке мы подключаем библиотеку nanoid (список библиотек доступен в документации Bruno). Затем генерируем уникальную строку и сохраняем её во локальной переменной name2.
В третьей строке получаем тело запроса в переменную data
Далее сохраняем значение из локальной переменной name2 в переменную среды NAME2.
Осталось только изменить тело запроса для передачи сгенерированной строки в REST-сервис.

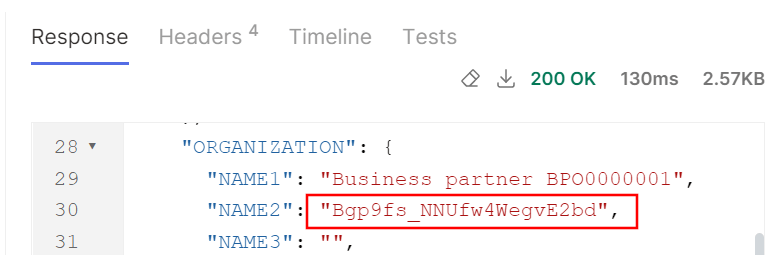
Запустим полученный тест и убедимся, что каждый раз в сервис отправляется уникальное значение NAME2,

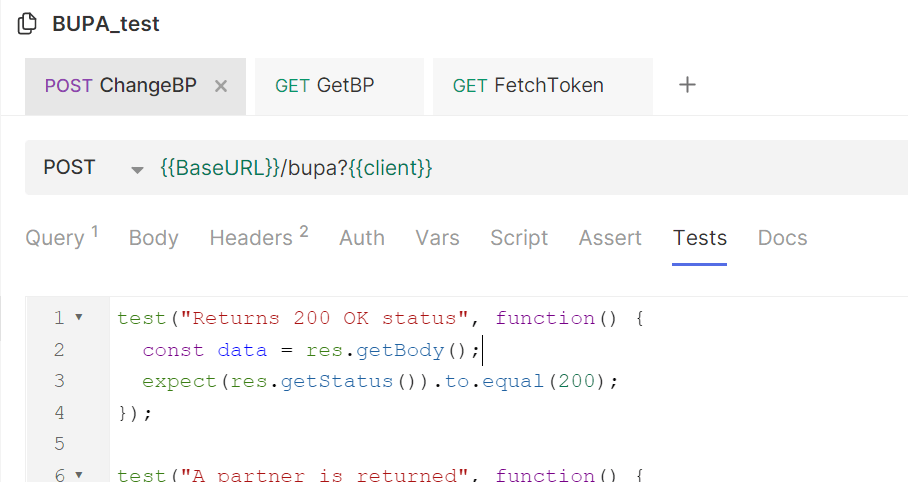
Теперь необходимо проверить ответ сервера. Для этого воспользуемся тестами на закладке Tests

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
test("Returns 200 OK status", function() { const data = res.getBody(); expect(res.getStatus()).to.equal(200); }); test("A partner is returned", function() { const responseJson = res.getBody() console.log(responseJson.BUPA) expect(responseJson.BUPA).to.have.property('PARTNER'); expect(responseJson.BUPA.PARTNER).to.eql("BPO0000001") }) test("A NAME2 is changeded", () => { const responseJson = res.getBody() const name2 = bru.getEnvVar("NAME2"); console.log(responseJson.BUPA.ORGANIZATION.NAME2) expect(responseJson.BUPA.ORGANIZATION).to.have.property('NAME2'); expect(responseJson.BUPA.ORGANIZATION.NAME2).to.eql(name2); }) |
Здесь имеются 3 теста:
- Проверяем ответ сервера
- Проверяем номер возвращаемого БП
- Проверяем соответствие значения NAME2 ответа со значением переменной среды.
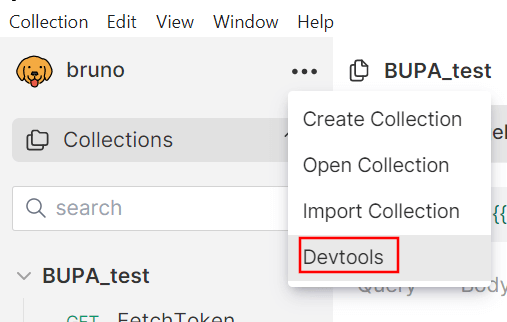
Кстати, для отладки имеется возможность выводить необходимую информацию с помощью объекта console. Консоль доступа в инструментах разработчика

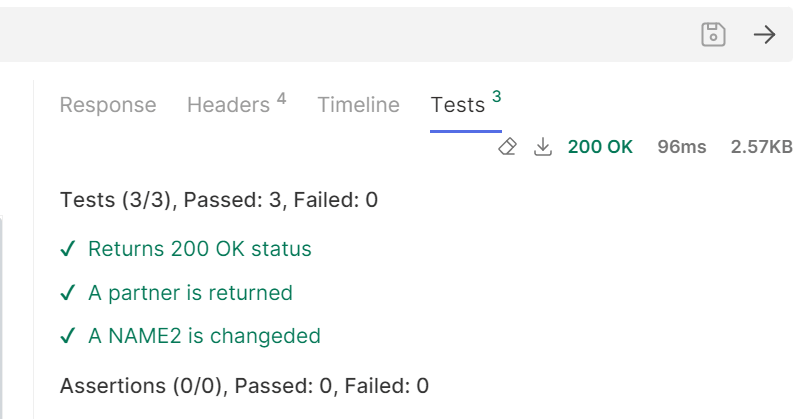
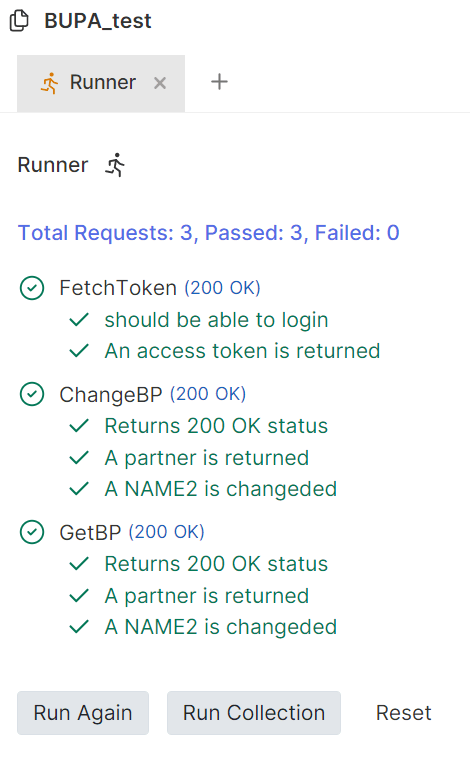
Запустив тест необходимо проверить результат выполнения каждого на закладке Tests

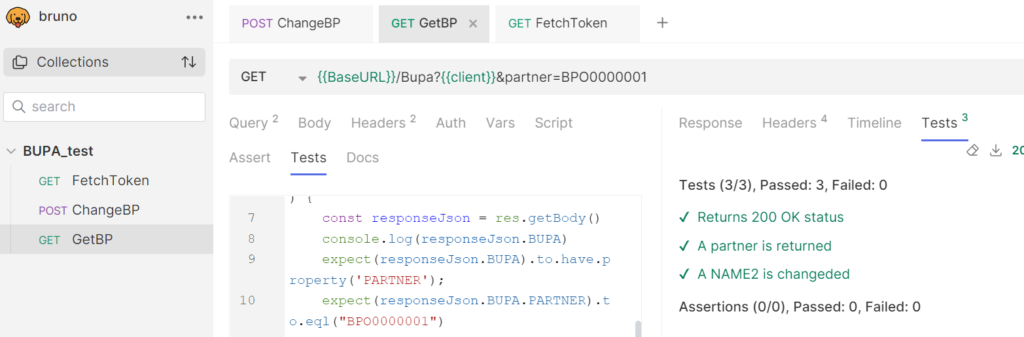
Теперь можно изменить порядок тестов, что бы изменение БП происходило до получения данных и в метода GetBP добавить проверку изменений

Таким образом можно вручную вызывать всю коллекцию тестов и контролировать правильность работы сервиса.

2. Автоматический запуск коллекций тестов
Готовый REST-сервис может быть достаточно вызывать вручную, однако при активной разработке сервиса необходимо периодически проверять его работоспособность. Таким образом можно оперативно замечать ошибки и устранять их. Для этого в составе Bruno имеется cli-утилита bru. Данная утилита имеется для различных операционных систем и я установил её на сервер. Также скопируем на него все файлы коллекции тестов включая каталог environments. Для запуска в этом каталоге выполним команду:
|
1 |
bru run . --env NPL --output bupa_test.json |
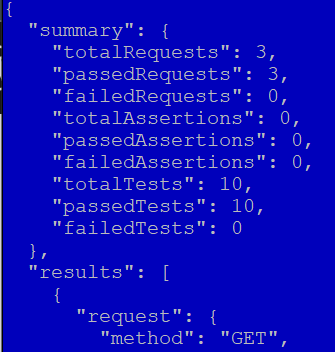
Таким образом сформируется файл bupa_test.json, в котором будут данные о результате теста

Таким образом можно запланировать вызов данной команды и отправлять данный файл для контроля тестирования.
К сожалению пока нет программы генерации на основании этого JSON-файла в красивые отчеты.
